Creating a Design System: A Case Study of SetSail
Co-op at software development agency / Individual Project / 4 months

Project Brief
SetSail Design System is a Figma-based design system library. I worked on it from beginning to end individually during my internship with Autotelic for their first design system approach.
As a UX designer, I’ve always been interested in creating design systems. So, when I was given the opportunity to work on SetSail, a design system project at my previous job, I was excited to dive in.
Problem Statement
My company is a software development agency. With the growing of the company, there is a rising need to manage and reuse designs and codes to speed up the development. The design system focuses on reusing the company’s previous design and utilizing design tokens from Tailwind.
Deliverables
- Component library in Figma
- Presentation of design system introduction
Approach

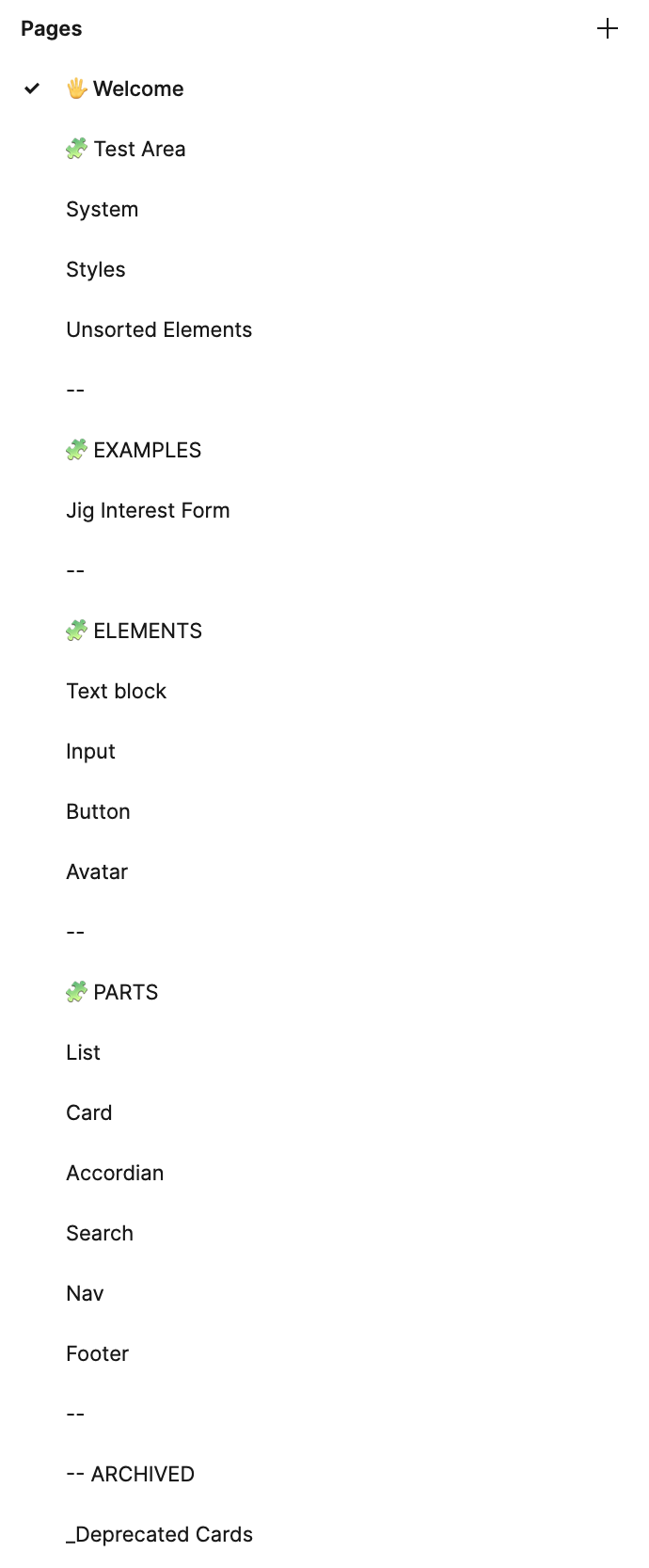
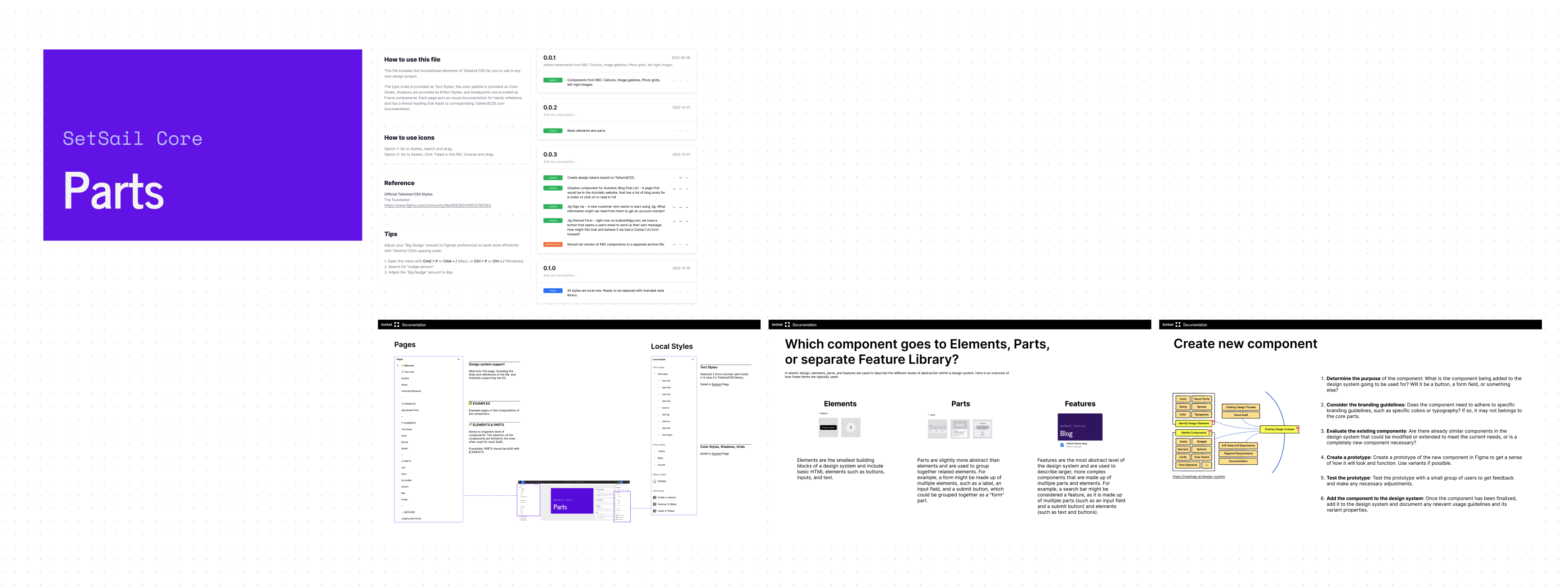
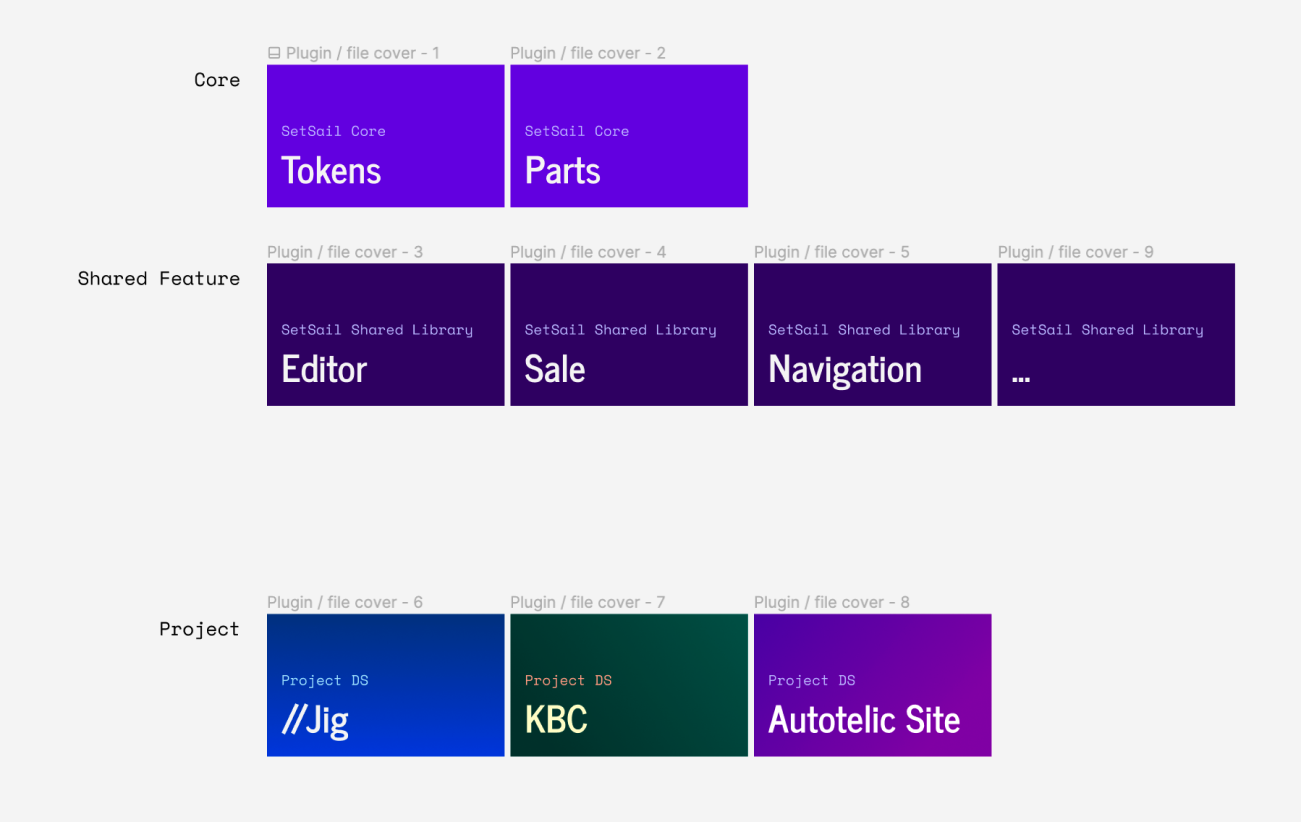
Figma Page Organizing
To start the project, I conducted interviews with engineers and other stakeholders to understand their needs and pain points. This gave me valuable insights into what was lacking in our current system and what features and components would be most useful to our engineers. I learned that our current process was disjointed and lacked consistency, leading to inefficiencies and confusion. I then researched the best practices of other design system pioneers on the internet, reading a lot of Medium articles, attending Figma's online conference, and learning how other companies manage their design systems and utilize Figma components, design tokens, and libraries.


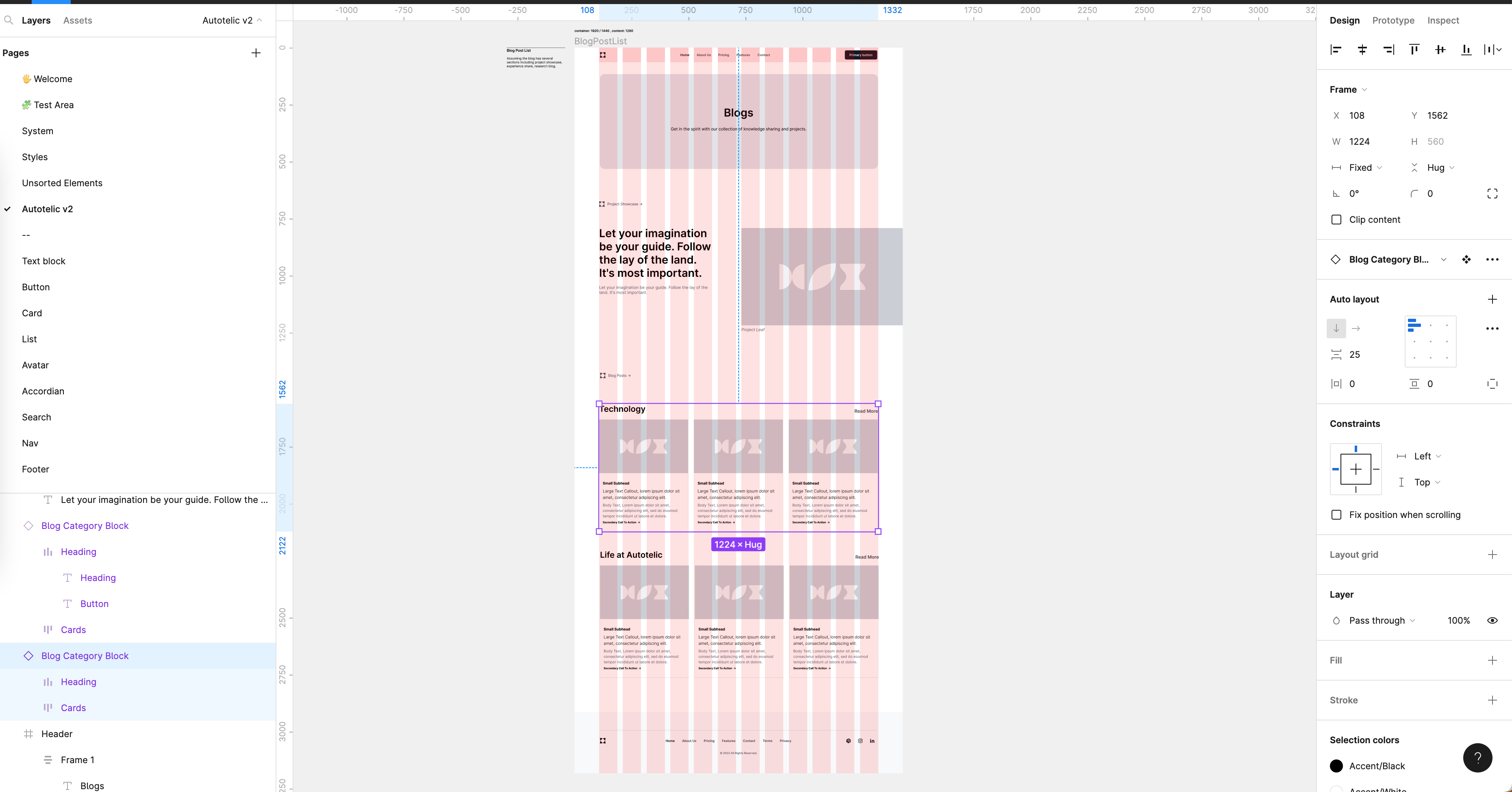
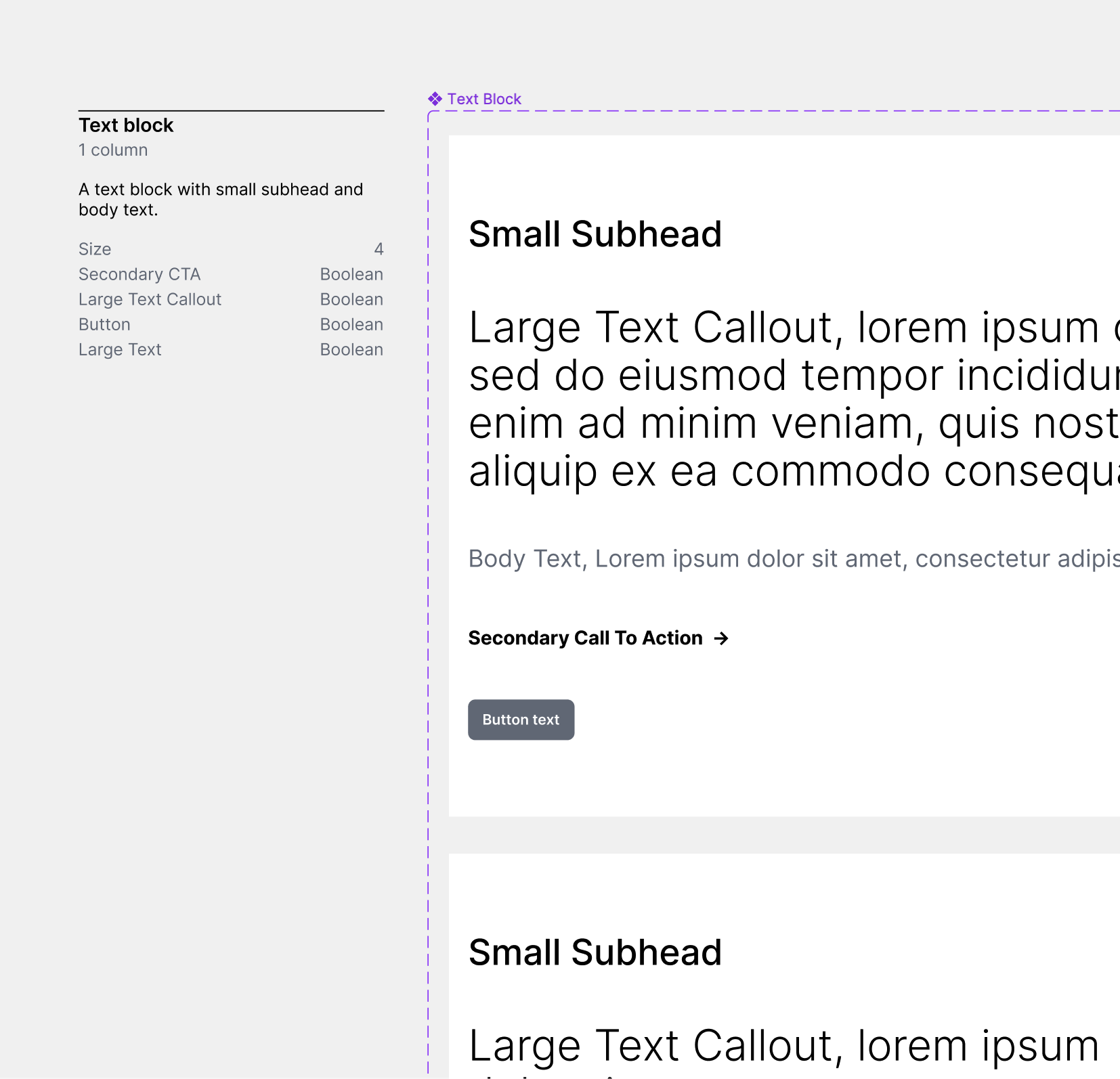
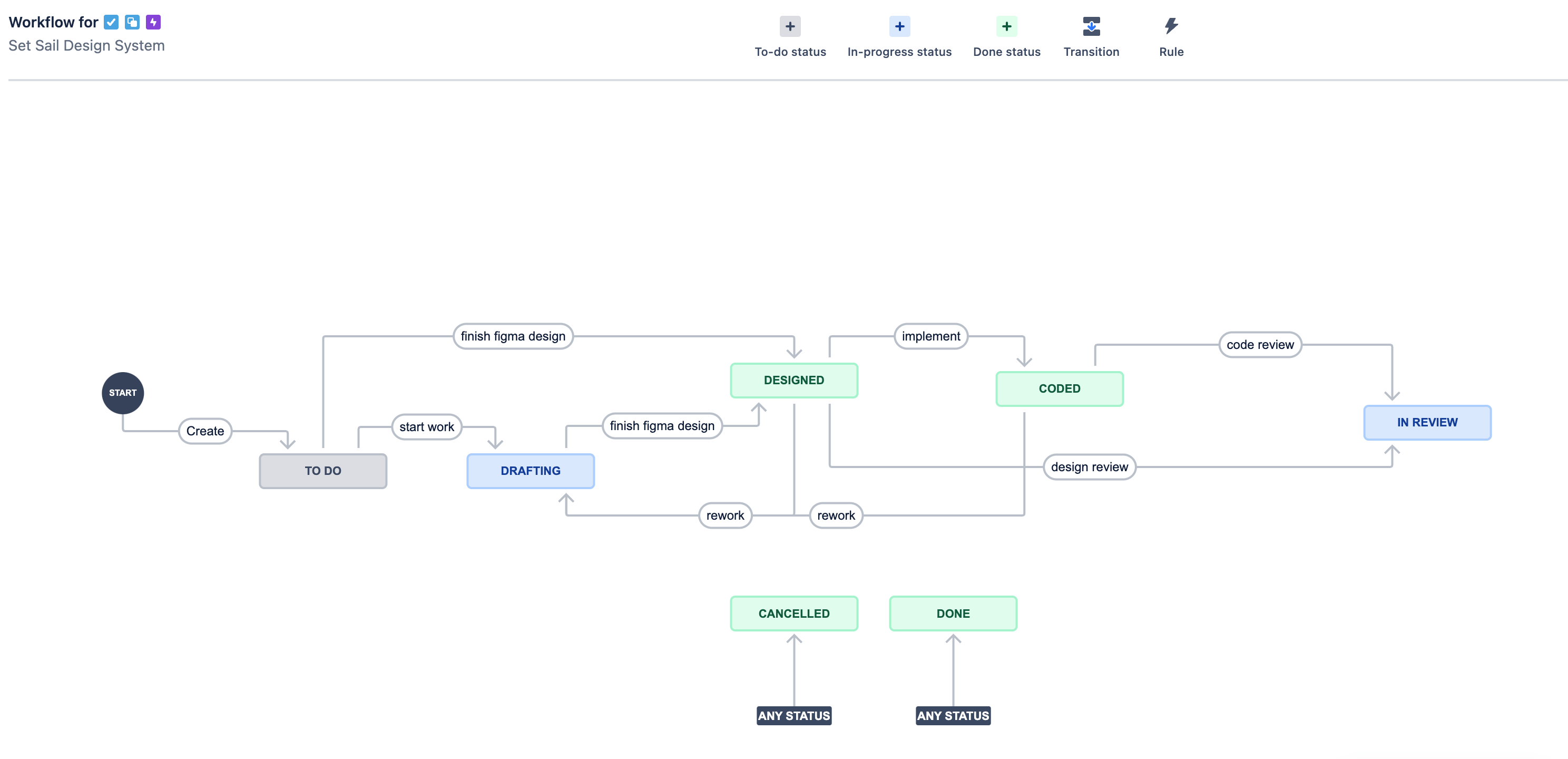
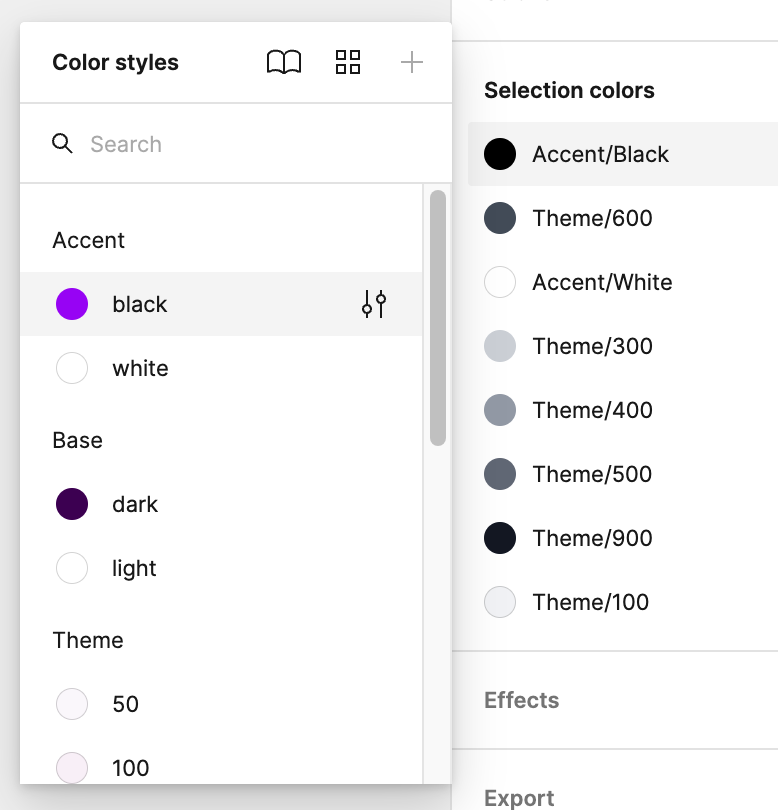
Based on my research, I established the white-labeled design system in Figma, starting with atom to organisms and then templates. I used design tokens from Tailwind, as it was the framework that our engineers were already familiar with. To ensure flexibility, I tried to use Figma’s new features, Auto Layout, and Property Variants as much as possible.

Throughout the process, I also made sure to write detailed documentation on how to use the design system. This was important to ensure that our engineers could easily adopt and understand how to use the new system.

In the end, the SetSail design system was a success. It significantly increased the speed and efficiency of our development process, and our engineers were able to build high-quality products much faster.

Obstacles
Despite my best efforts, there were obstacles along the way. One of the main obstacles was resistance to adopting new technology. Not everyone was on board with using Figma's Auto Layout and Property Variants, which I believed were essential to creating a flexible and scalable design system. To overcome this, I conducted internal workshops with a 45-page presentation to help stakeholders understand the benefits and ease of use of the structure of the design system.
The presentation
Another challenge was the limited budget and time frame for the project. I had to carefully balance the need for thorough research and planning with the need to deliver a finished product on time and within budget. Additionally, ensuring that the design system was compatible with Tailwind (a popular framework used by our engineers) was a complex task that required a lot of trial and error. To overcome these challenges, I adopted an agile approach to development, regularly checking in with my team and making adjustments as needed. I also relied heavily on documentation to ensure that my colleagues could easily understand and use the design system, which helped to minimize any potential confusion or roadblocks.

Ultimately, I was able to successfully establish a white-labeled design system that included atoms, organisms, and templates in Figma, using design tokens from Tailwind. This system was well-received by our engineering team and continues to be a valuable tool for the company.
The design and usage
The purpose of this video is to instruct other designers or engineers in the company about how to use the Figma library for their future projects.
https://vimeo.com/784931531Lesson Learned
Overall, this project has taught me a lot about the importance of collaboration and communication when it comes to creating a design system. It’s essential to work closely with stakeholders and involve them in the process to ensure the system meets their needs. Additionally, it’s important to stay up-to-date with the latest design system trends and technology, while also being patient and understanding when it comes to resistance to change.

In conclusion, the SetSail design system project was a valuable learning experience that allowed me to develop my skills in collaboration, research, and documentation. It was rewarding to see the positive impact that the design system had on our design process and the company as a whole.