RTW Planner Mobile for WorkSafeBC
Digital task solution for field officers
Design methodology used
Research interview, prototyping, persona
Project Background
Individual Co-op work for WorkSafeBC (BC Workers' Compensation Board)
Date
Spring 2022, 6 weeks
Overview
WorkSafeBC (WSBC) is the exclusive workers' compensation insurer in British Columbia focusing on educating about safe work practices. The RTW project is to experiment with solutions to help return-to-work officers take notes of injured workers and build temporary work plans on their work sites.
Specifically, I need to create a solution that helps the return-to-work officers to fill out forms and write report documents with pre-populated data on mobile devices.
My tasks were:
- create interactive prototypes to test and prove the concept;
- provide an efficient new workflow, digitizing the traditional paper-based working process.
My role
This was an individual project, and I performed all roles from project manager, UX researcher to UX designer.
Approach
Since RTW was experimental, it did have any research or documentation. I needed to start over from the research to prove the concepts. So, I started a project document to keep a reference, including project descriptions, project objectives and my research plan.
Furthermore, I had to decide on the technical limitations of the project. Because the project was an experiment, finding out the devices/media to complete the experience was also one of my tasks.
Research
The research have a two stages, initial research and user testing. The initial research is to understand who is the user and their needs. After building persona and prototypes, I would ask the interviewee to try the interactive prototype and collect feedback.
Eventually, I had ten interviews with potential users and their managers. I found that Surface Tablet was used before in the organization, but my interviews told me that Apple devices are preferred. Therefore, I decided that the project would be on iPad 10.2 (2021) because it is the cheapest solution.
I documented the pain points and my takeaways. For example, an efficient method that helped me think was user flows. In FigJam, I drew two user flows, Before and Imagined Future, comparing the traditional paper-based forms and the digitalized process on the iPad App I planned to design.
Design
To describe the reframed solution, Return-to-Work Planner Mobile is an internal-use app for officers who investigates injured workers’ conditions and help them to create a reduced-workload work plan on site.
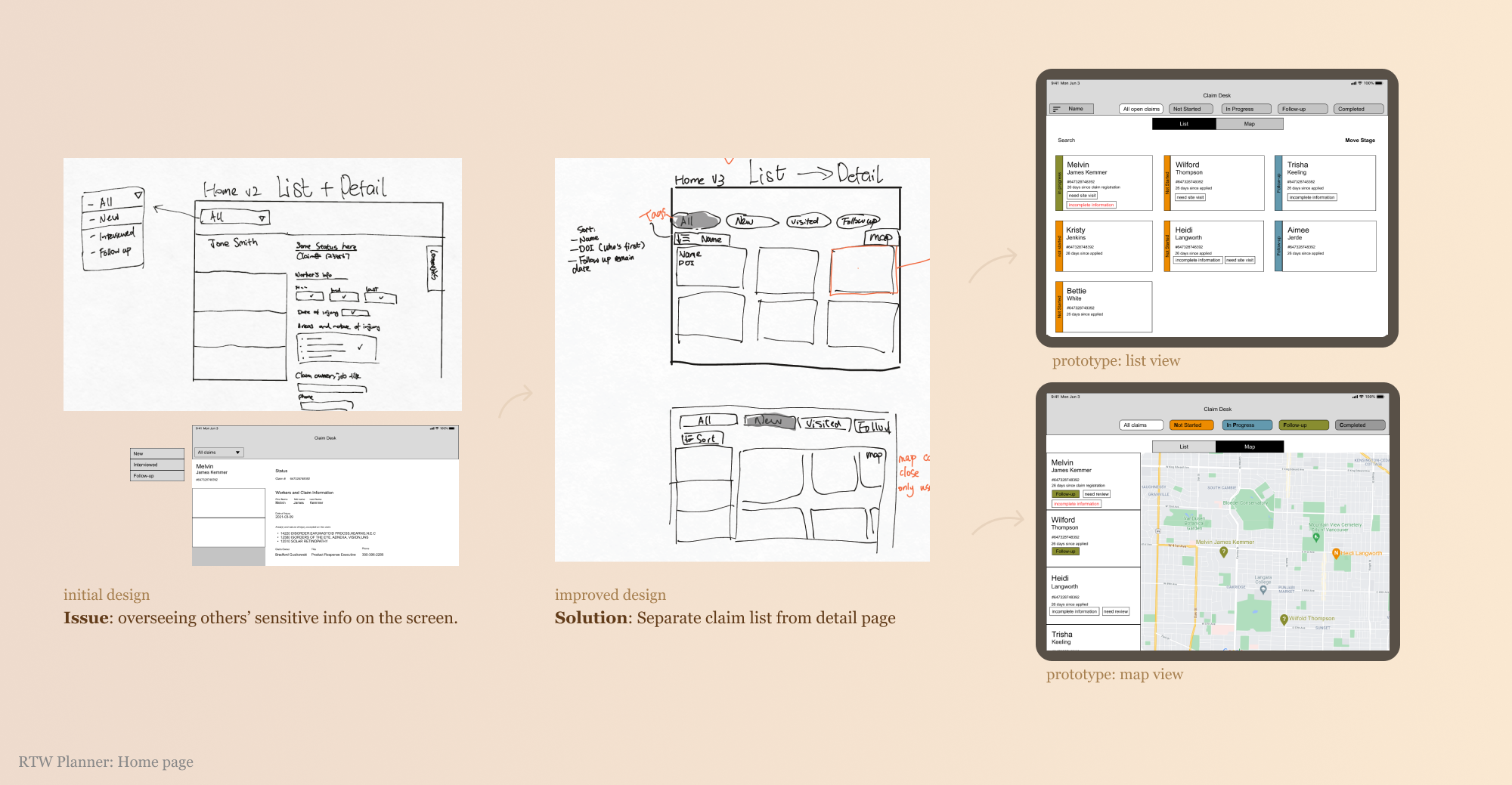
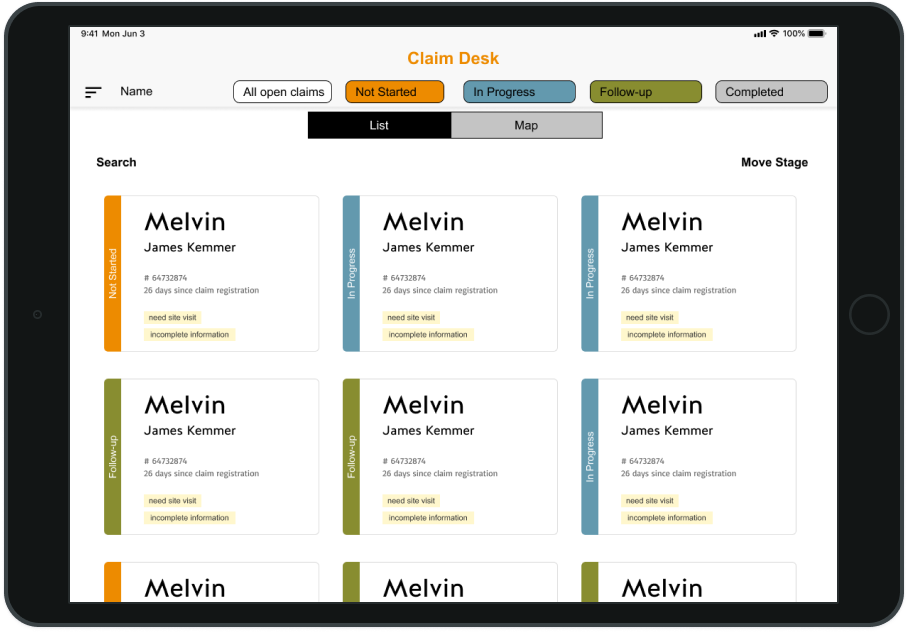
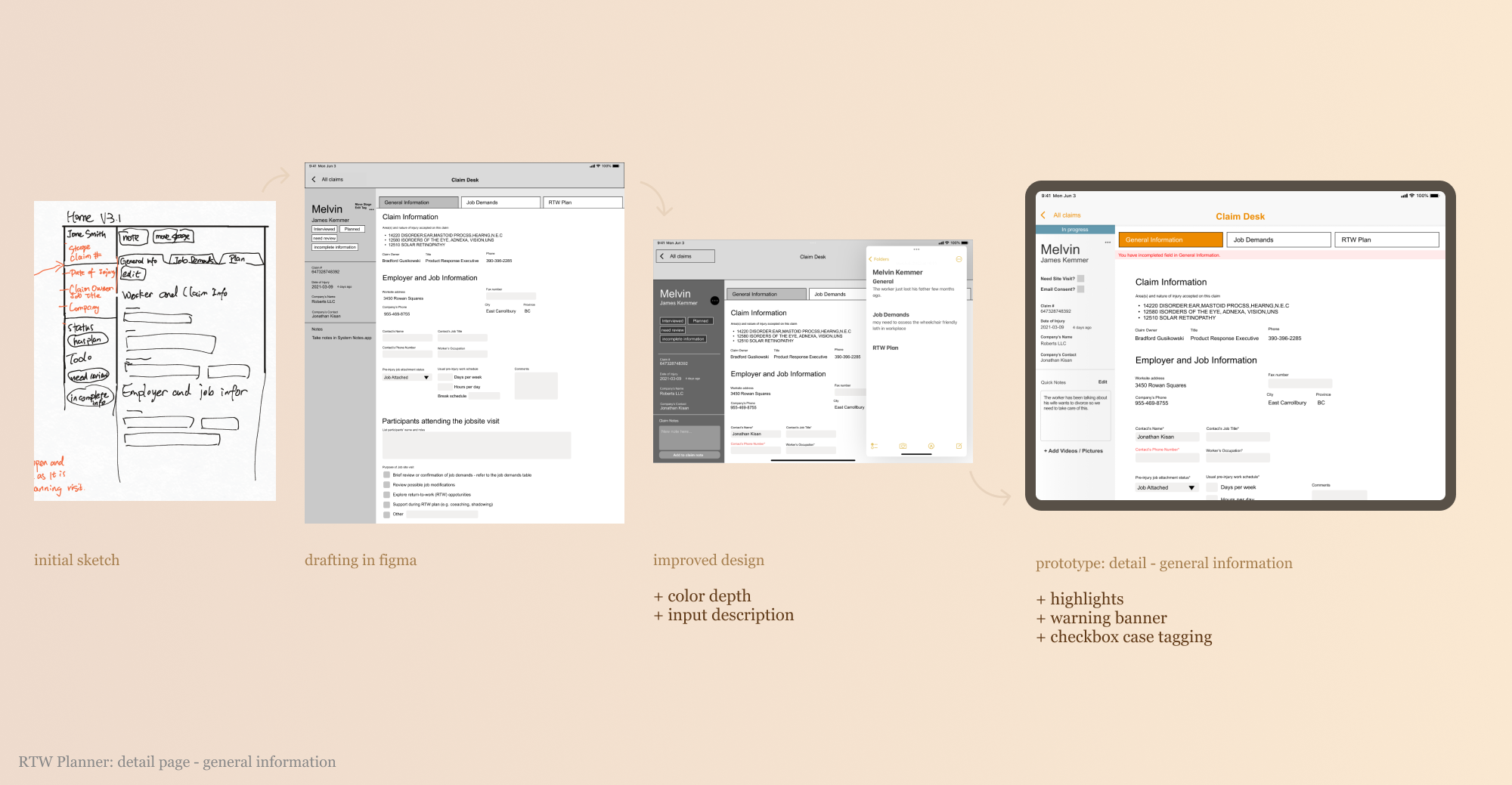
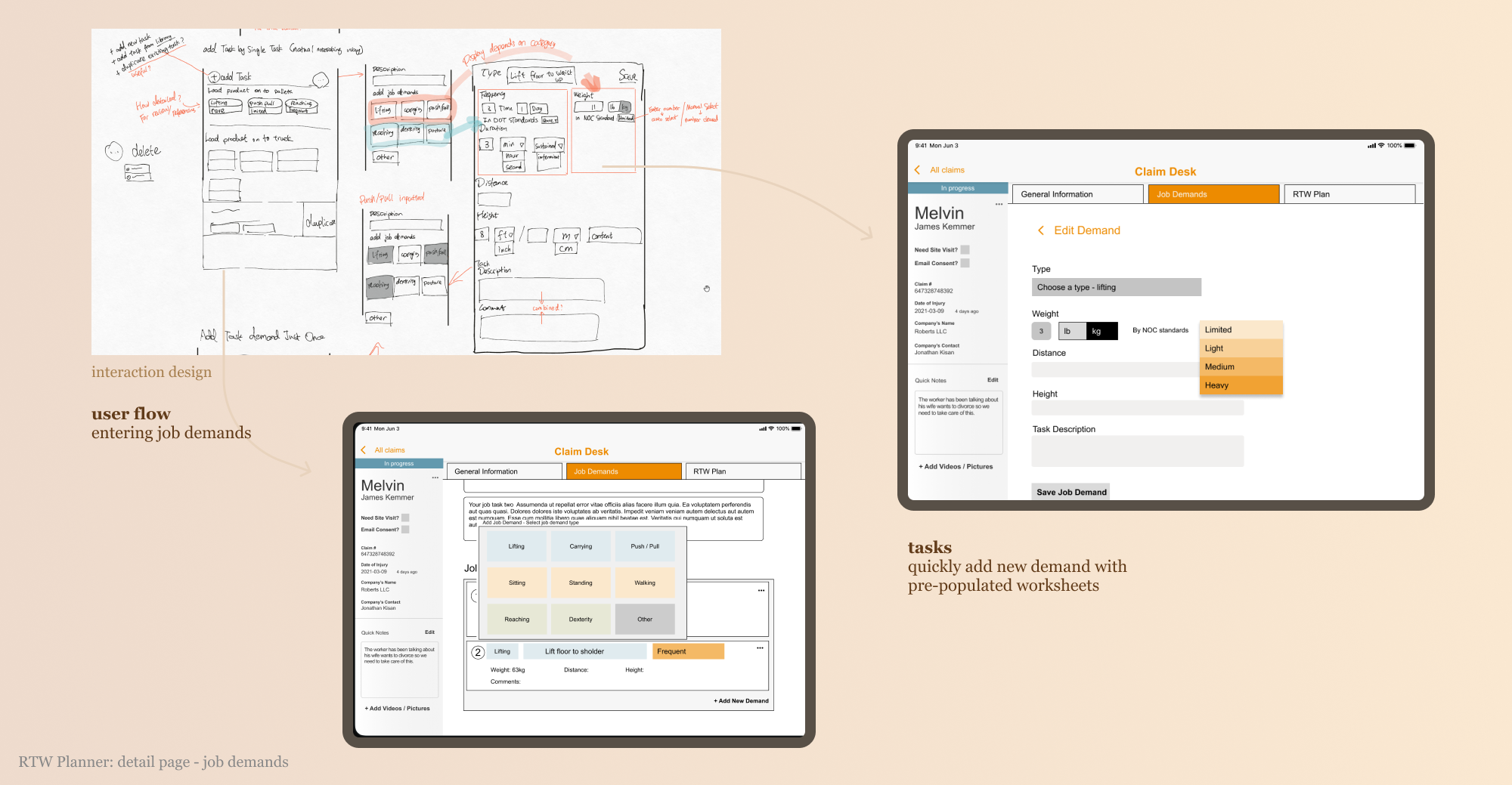
Here are some process examples of how I transfer my sketches to the Figma low-fi prototype:


The most significant user pain point is not being able to take notes because the conversation could be too busy, so I proposed video or photo-taking functions. In the second round of interviews, previously interviewd users had positive feedback on my rough mockups.

Another user's requirement is pre-populated selections to replace the worksheet, so I designed dropdowns for the Job Demand Screen and easy duplication at Planning Screen.

Conclusion
This project has the most in-depth user research among my other UX projects. Because it is an individual project, I took the responsibility of project manager, product designer, UX designer and researcher on my own. To design this solution as a product, not being able to find similar solutions as references was an initial difficulty. Although, from data collected from user research, I built user flows, which helped me understand how the business goal aligned with the user's pain point. Specifically, how to use the least resource to create a solution that accomplishes the goal.
My overall contribution:
designed the research process, conducted 14+ hours of interviews
synthesized the user research and pain point
created a user persona
sketched and digitalized the interactive prototype in Figma
As a result, my prototype was pushed forward under further consideration. My research report was as a UX research template for the future. The app has the potential to be used by 200+ users in the department.